UX Molecules Theory: Creating User-Friendly Interfaces with Reusable Components
In the world of UX design, we strive to create user-friendly interfaces that are easy to navigate, understand, and interact with. To achieve this goal, we often employ a design methodology known as Atomic Design. This approach breaks down complex interfaces into smaller, reusable components, making them easier to manage and maintain.
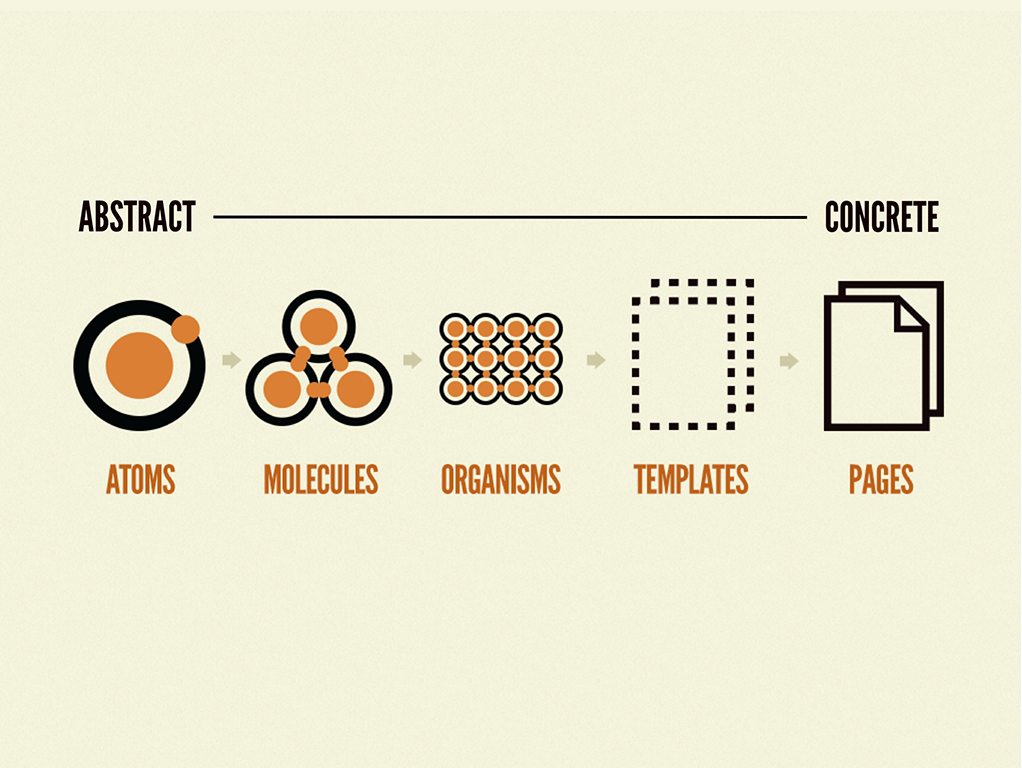
Within the Atomic Design system, molecules represent a crucial level of abstraction. They are groups of atoms (the most basic building blocks of an interface) that are combined to form functional units of UI. These molecules serve as the foundation for creating more complex organisms and templates, ultimately shaping the overall user experience.
Understanding the Role of UX Molecules
UX molecules are like the building blocks of a well-structured sentence. They combine individual elements like words and phrases to form meaningful units that contribute to the overall message. Similarly, in UX design, molecules bring together basic atoms like buttons, labels, and input fields to create functional components like search forms, navigation menus, and data tables.
By using molecules, designers can achieve several key benefits:
Consistency: Molecules ensure that similar UI components are designed and implemented consistently across an interface, providing a cohesive user experience.
Reusability: Once created, molecules can be reused throughout an interface or across multiple projects, saving time and effort.
Maintainability: Making changes to a molecule automatically updates all instances of that component, simplifying maintenance and ensuring consistency.
Examples of UX Molecules
Here are some common examples of UX molecules:
- Search forms: A combination of search input, submit button, and optional elements like search filters or autocomplete suggestions.
- Navigation menus: A structured hierarchy of links, organized into parent and child levels, often accompanied by icons or arrows for visual cues.
- Data tables: A tabular representation of data, consisting of rows, columns, headers, and data cells, often with interactive elements like sorting and filtering.
- Form fields: A combination of input fields, labels, and error messages, providing a structured way for users to enter information.
- Action buttons: Interactive elements that trigger specific actions, such as submitting forms, navigating to different pages, or performing operations.
Designing Effective UX Molecules
When designing UX molecules, it’s essential to consider the following principles:
Clarity: Molecules should be clear and easy to understand, with well-defined purpose and functionality.
Usability: Users should be able to interact with molecules seamlessly, without encountering confusion or frustration.
Visual Consistency: Molecules should adhere to the overall visual style of the interface, ensuring a cohesive aesthetic.
Accessibility: Molecules should be accessible to users with disabilities, incorporating appropriate design considerations.
Testing and Iteration: Molecules should be thoroughly tested with real users to identify and address any usability issues.
By following these principles, UX designers can create effective molecules that contribute to a user-friendly and engaging interface.
In conclusion, UX molecules play a vital role in creating consistent, reusable, and maintainable user interfaces. By understanding the principles of molecule design and incorporating them into your workflow, you can elevate your designs and deliver a seamless user experience.